| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 러닝기록앱
- RunningTimer
- addannotation
- 한국어 개인정보처리방침
- swift
- weatherKit
- MKMapItem
- xcode로 날씨앱 만들기
- 영문 개인정보처리방침
- Timer
- UIAlertAction
- weak var
- 러닝타이머
- dispatchsource
- SwiftUI Boolean 값
- Protocol
- 서체관리자
- MKMapViewDelegate
- App Store Connect
- Xcode
- font book
- AnyObject
- Startign Assignments
- CoreLocation
- Required Reason API
- CLLocationManagerDelegate
- UICollectionViewFlowLayout
- 단일 책임원칙
- WeatherManager
- 클로저의 캡슐화
Archives
- Today
- Total
VesselWheel
Xcode 시작하기 - 화면 - Interface 본문
Xcode 단축키 모음
Xcode 시작하기
학습목표
Xcode를 설치하는 방법을 알 수 있습니다.
Xcode를 통해 iOS 프로젝트를 생성하는 방법을 알 수 있습니다.
생성한 Xcode 프로젝트 실행하여, iOS 앱을 실행(빌드)할 수 있습니다.
Xcode의 Interface에 대해 이해할 수 있습니다.
Xcode 설치하기
Xcode를 설치하는 두가지 방법 중 편한 방법을 선택하여 Xcode를 설치합니다.

Mac App Store에서 설치합니다.
장점 : 앱스토어의 자동업데이트 기능을 통해 최신버전을 유지할 수 있음
단점 : 비교적 느린 다운로드 속도

Apple Developer - More Downloads 에서 직접 설치합니다.
Apple Developer Program에 가입하지 않아도 다운로드 가능
장점 : 비교적 빠른 다운로드 속도 / 베타 버전도 설치 가능
단점 : 자동업데이트 불가능
iOS 프로젝트 생성하기
Xcode를 통해 iOS 프로젝트를 생성하는 방법을 알아봅니다.
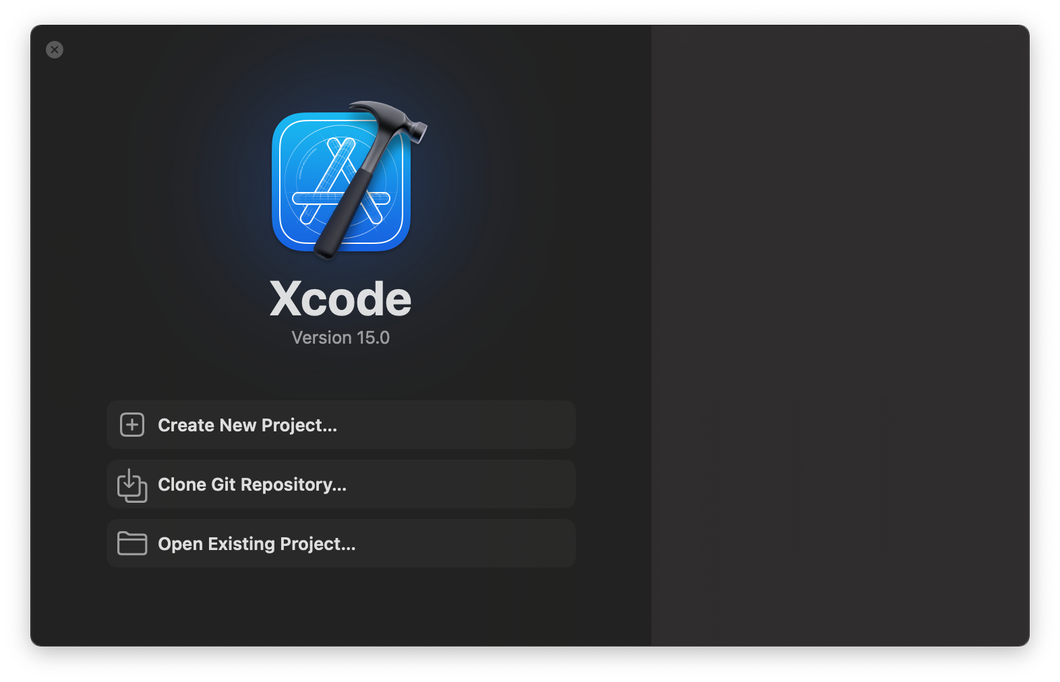
STEP 1
Xcode 실행 후 Create new project 클릭

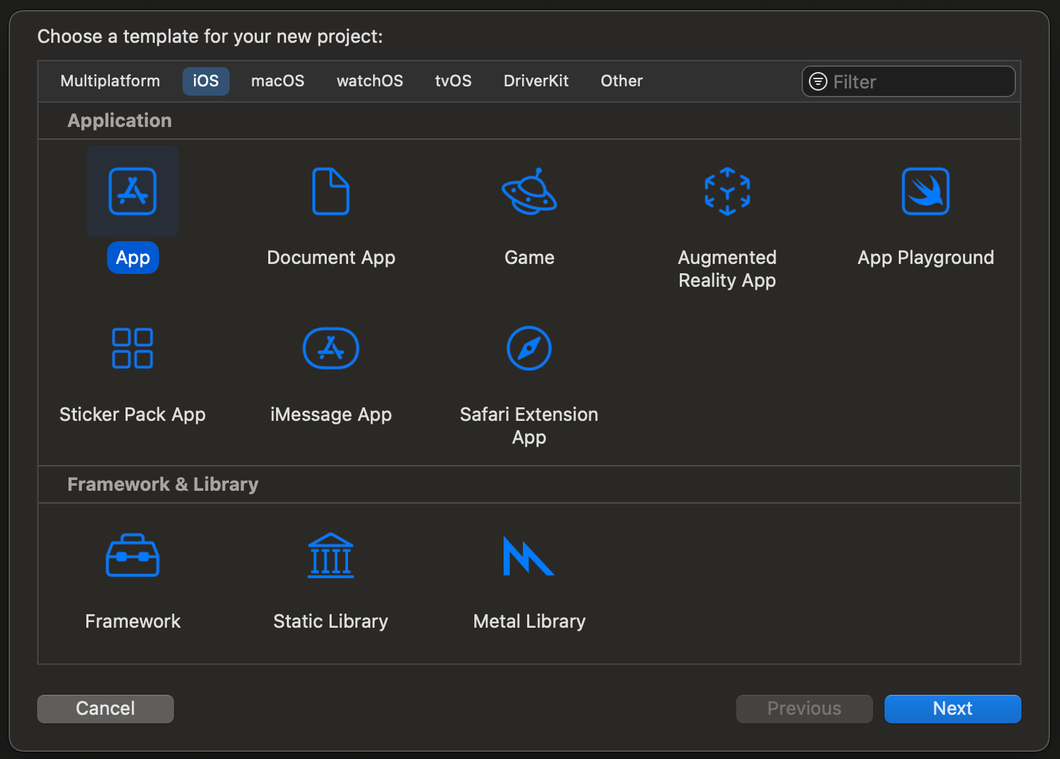
STEP 2
iOS 탭 클릭 후, App 선택

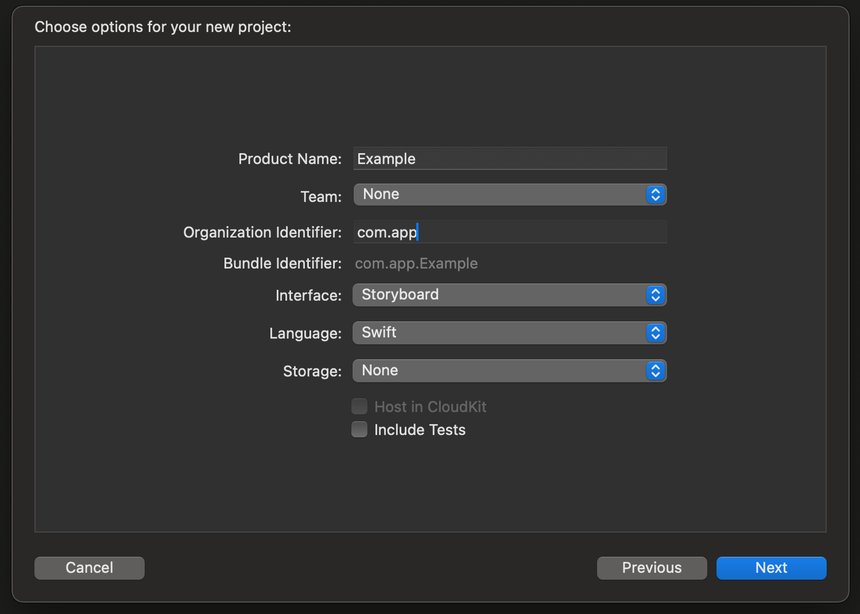
STEP 3
각 항목을 채워넣은다음, Next 버튼을 눌러 다음으로 이동합니다.

Product Name , Organization identifier 는 Example / (닉네임).test Interface 는 Storyboard 선택 Include Tests 선택 해제 Storage 는 CoreData 선택 Next 선택 후 프로젝트를 생성할 경로를 지정합니다.
각 세부 항목들 설명
Product Name : 프로젝트 이름
Team : 애플 개발자로 생성된 인증서를 선택합니다. 실제 디바이스에서 테스트하거나 앱스토어에 출시하기 위해서는 developer.apple.com 에서 인증서를 발급받아야 합니다. 이름 (Personal Team) 혹은 None을 선택해줍니다.
Organization Identifier : Bundle Identifier의 prefix 입니다. 대게 사이트 주소(도메인)를 거꾸로 한 형태로 작성합니다. com.apple, com.naver 등 출시 이전에는 자유롭게 변경할 수 있지만, 출시 이후에는 앱의 고유한 값이 되므로 수정이 어렵습니다.
Interface : UserInferface를 작성할 타입을 선택합니다. SwiftUI와 Storyboard방식이 있는데, 이번 강의에서는 Storyboard를 활용하여 UI를 작성합니다.
Language : 코드를 작성할 언어를 선택합니다. Objective-C와 Swift 중 하나를 선택할 수 있는데, 이번 강의에서는 Swift를 활용하여 코드를 작성합니다.
Storage : CoreData사용 여부를 선택할 수 있습니다. 기기 내부에 데이터를 저장하기 위한 용도로 사용됩니다. 이후에 CoreData를 사용할 예정이니 추가합니다.
Include Test : 유닛테스트를 비롯한 테스트 환경을 함께 추가할지 선택합니다. 프로젝트를 생성한 이후에도 따로 추가할 수 있으며, 이번 강의에서는 사용하지 않습니다.
iOS 프로젝트 실행/빌드하기
생성한 Xcode 프로젝트를 실행하여, iOS 앱을 실행(빌드)하는 방법을 알아봅니다.
STEP 1
프로젝트를 실행합니다.

STEP 2
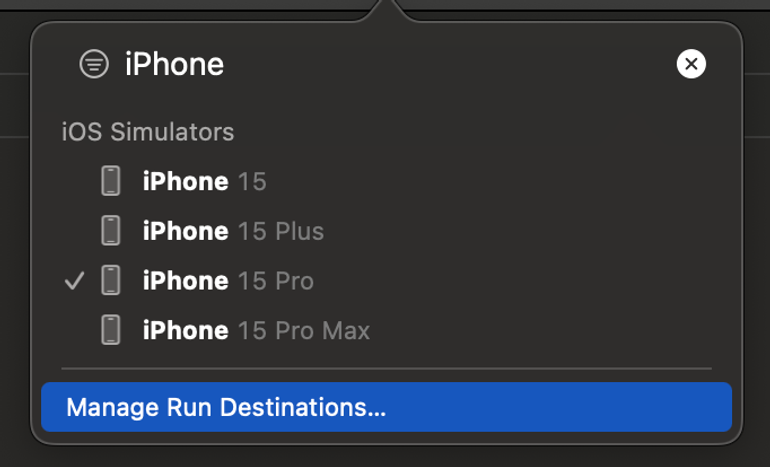
상단 스마트폰 모양을 클릭하여 iPhone 15 Pro 선택

STEP 3
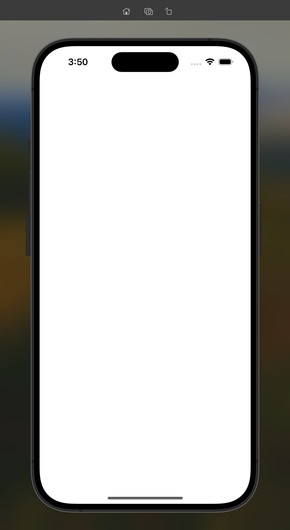
왼쪽 위 재생버튼 클릭하여, iPhone 15 Pro 시뮬레이터로 앱을 실행합니다.


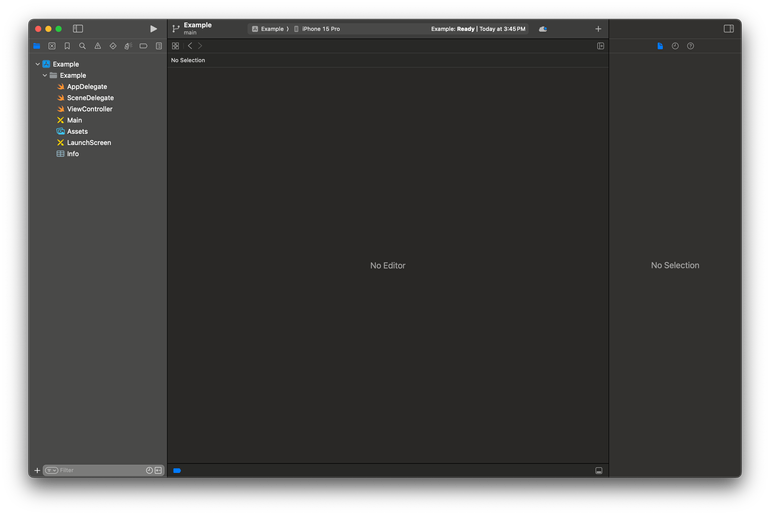
Xcode Interface 살펴보기
Xcode의 Interface를 살펴봅니다.
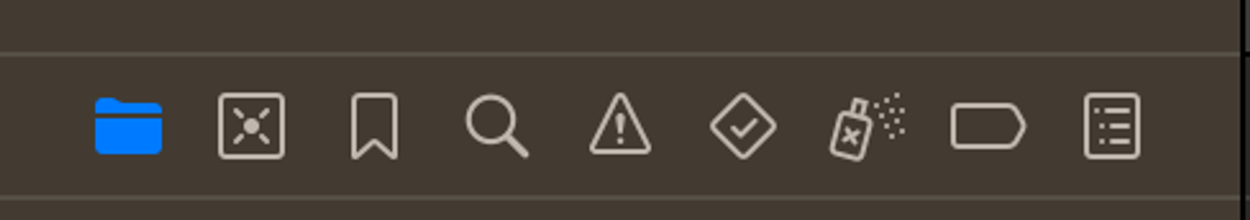
좌측 내비게이터 영역

프로젝트 내비게이터 (Project Navigator) 프로젝트에 포함된 소스나 리소스, 프레임워크 파일들을 살펴보고 확인할 때 사용 프로젝트 내비게이터에서 어떤 파일을 선택하느냐에 따라서 화면 중앙의 에디터 영역과 우측의 인스펙터 영역은 각기 다른 화면이 나타남
소스 컨트롤 내비게이터 (Source Control Navigator)
Git을 활용하여 Xcode에서 프로젝트의 소스를 관리할 때 사용 프로젝트의 현재 상태를 커밋하여 저장하고, 이전 커밋 기록을 탐색, 특정 커밋간의 변경사항을 비교하며, 이전 커밋으로 빠르게 복원하는 등 Git의 기능을 사용할 수 있음
북마크 내비게이터 (Bookmark Navigator)
Xcode15에서 추가된 북마크 기능으로 생성한 북마크를 이곳에서 확인, 탐색할 때 사용. 그룹을 지어 정리할수도 있고, 설명을 작성하여 북마크를 관리할수도 있음
검색 내비게이터 (Find Navigator) 프로젝트나 워크스페이스 전체에서 입력한 값을 검색할 때 사용 찾기(Find)와 바꾸기(Replace) 기능을 선택할 수 있고, 정규표현식 같은 고급 검색 기능을 활용할 수 있음
이슈 내비게이터 (Issue Navigator) 프로젝트 빌드 중에 경고나 에러 같은 이슈들을 모아서 보여주는 화면 이슈를 파일별로 정렬하거나 종류별로 정렬할 수도 있음
테스트 내비게이터 (Test Navigator) 프로젝트에 유닛 테스트나 UI 테스트가 포함되어 있는 경우에 전체/개별 유닛테스트를 실행 할 때 사용
디버그 내비게이터 (Debug Navigator) 디버그 모드에서만 활성화 되고, 쓰레드별 또는 GCD(Grand Central Dispatch) 큐별로 동작 중인 스택 정보를 확인할 수 있음. CPU, 메모리, 디스크, 네트워크 사용율 변화에 대해서도 모니터링하는 기능을 제공
브레이크포인트 내비네이터 (Breakpoint Navigator) 코드별로 설정한 브레이크포인트 목록을 관리할 수 있음 Xcode에서는 북마크 대신 브레이크포인트를 활용하기 때문에 자주 사용하는 화면
로그 내비네이터 (Report Navigator) 빌드 결과나 실행 결과 등 콘솔에 찍히는 모든 출력 결과를 로그로 저장하는 화면
우측 인스펙터 영역

파일 인스펙터 (File Inspector)
선택한 파일에 대한 기본적인 정보(파일명, 파일 경로 등)를 확인할 수 있음
파일형식에 따라 빌드 타겟을 설정하거나, Text Indent(들여쓰기) 설정, Localization등의 설정을 변경할 수 있음
히스토리 인스펙터 (History Inspector)
Git을 활용하여 관리된 파일의 커밋기록(변경한 사람, 커밋 시간, 날짜, 변경내용 등)을 확인할 수 있음.
퀵헬프 인스펙터 (Quick Help Inspector)
선택한 파일 형식에 대한 도움말을 제공받을 수 있다.
아이덴티티 인스펙터 (Identity Inspector)
스토리보드에서 UI 요소를 선택한 경우 노출되는 인스펙터. 선택한 UI요소별 고유 정보(id 등)를 관리하거나, class 파일을 연결할 수 있음.
어트리뷰트 인스펙터 (Attributes Inspector)
스토리보드에서 UI 요소를 선택한 경우 노출되는 인스펙터.
어떤 객체를 선택하는지에 따라 보여지는 속성이 크게 달라지며, 선택한 UI요소별 객체의 속성을 관리할 수 있음
사이즈 인스펙터 (Size Inspector)
스토리보드에서 UI 요소를 선택한 경우 노출되는 인스펙터.
객체의 외형(크기, 배치 등)에 대한 속성을 관리 할 수 있음
커넥션 인스펙터 (Connections Inspector)
스토리보드에서 UI와 Code의 연결관계를 확인하고, 관리할 수 있는 인스펙터.
노출되는 목록에서 좌측은 스토리보드상의 객체를 우측은 코드상의 객체를 나타냅니다.
이어지는 자세한 내용은 이후 파트인 로직 다루기에서 다루어 집니다.
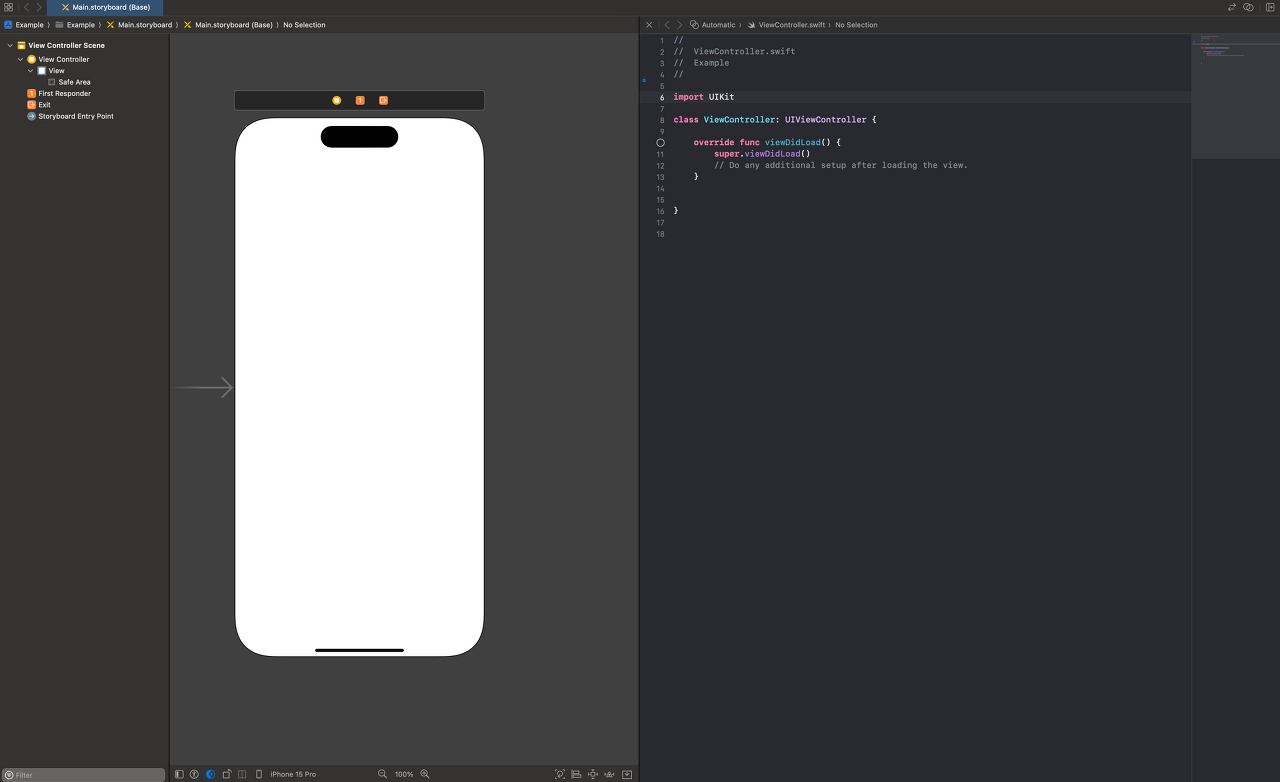
에디터 영역
코드를 작성/편집할 수 있는 에디터 영역 프로젝트 가운데에 위치하며, 코드 편집 뿐만 아니라 UI에 대한 편집도 이곳에서 이루어진다.

디버그 영역
프로젝트의 하단에 위치하고있는 디버그 영역 이어지는 강의에서 자세히 배웁니다.

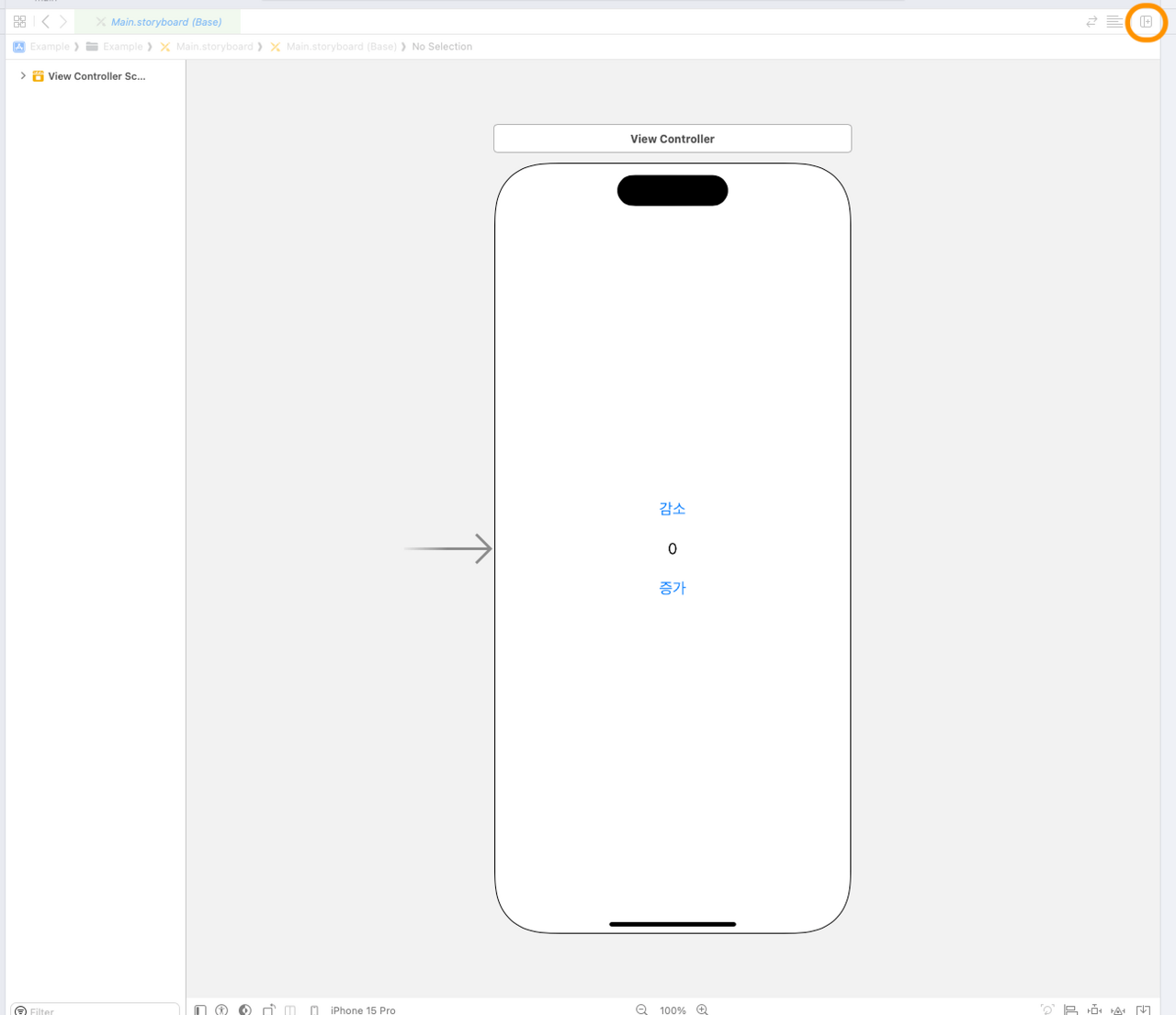
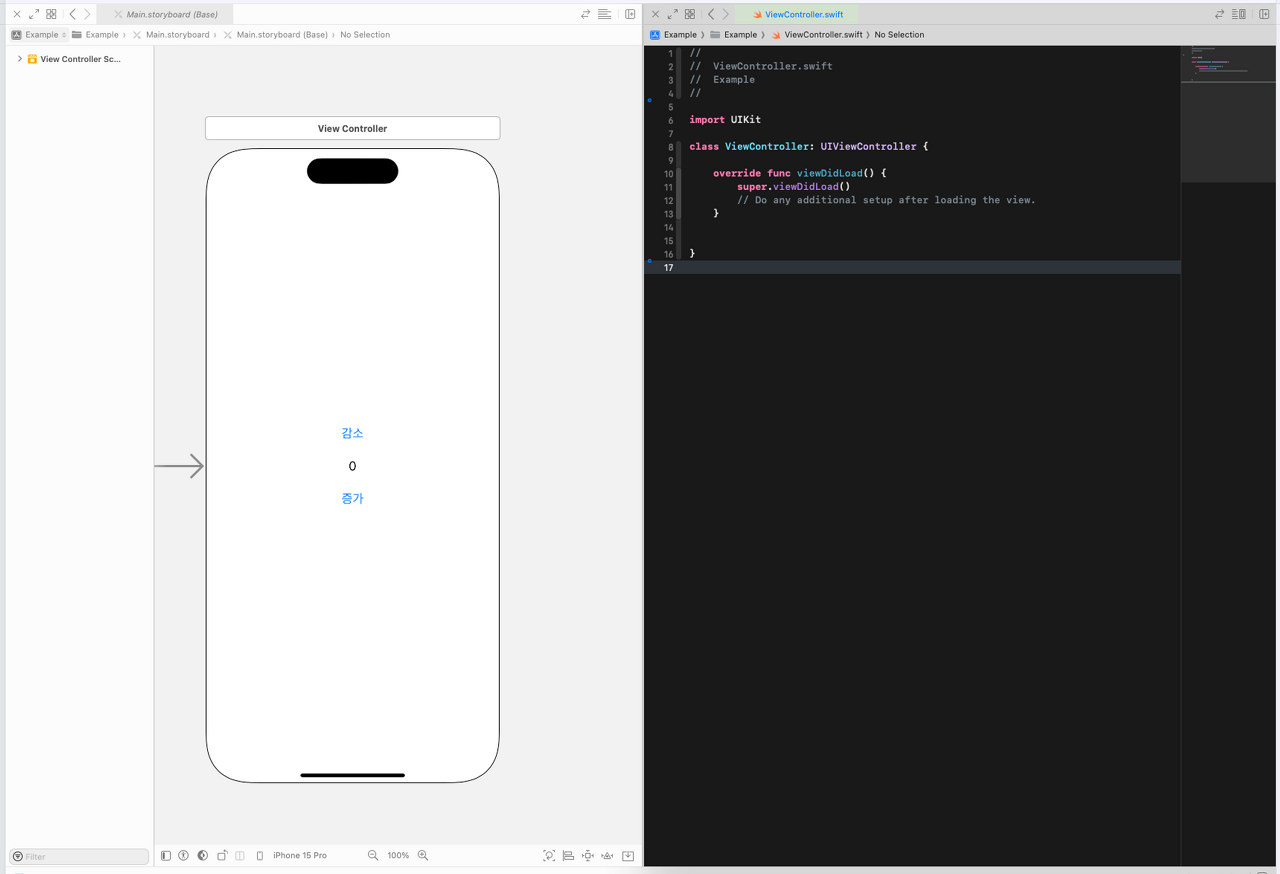
화면 분할
여러 코드 파일 및 스토리보드 화면으로 분할하여 작업할 때 사용할 수 있습니다.

우측 상단 Add Editor on Right 버튼을 눌러 아래와 같이 화면을 분할하여 여러 화면으로 작업할 수 있습니다.

단축키로는 Option + 추가로 분할하여 보여줄 파일을 선택하여 사용할 수 있습니다.
'Xcode Study' 카테고리의 다른 글
| 디버깅 (0) | 2023.12.13 |
|---|---|
| UIPickerView와 protocol & delegate (0) | 2023.12.12 |
| 키오스크 프로그램에 사용된 protocol과 extension (0) | 2023.12.09 |
| 키오스크 프로그램(lv3) (0) | 2023.12.06 |
| 키오스크 프로그램(lv1) (0) | 2023.12.06 |



