| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 클로저의 캡슐화
- 한국어 개인정보처리방침
- dispatchsource
- Xcode
- 러닝기록앱
- SwiftUI Boolean 값
- Required Reason API
- 서체관리자
- weatherKit
- MKMapViewDelegate
- App Store Connect
- UICollectionViewFlowLayout
- 영문 개인정보처리방침
- RunningTimer
- 단일 책임원칙
- UIAlertAction
- CLLocationManagerDelegate
- swift
- weak var
- CoreLocation
- Timer
- xcode로 날씨앱 만들기
- MKMapItem
- WeatherManager
- addannotation
- Protocol
- AnyObject
- 러닝타이머
- Startign Assignments
- font book
- Today
- Total
VesselWheel
UIkit 기반으로 코딩할 때 SwifitUI의 preview 사용하기 본문
1. 아래의 코드를 내가 보고자 하는 View에 복사 붙여넣기
// MARK: - Preview
struct PreView: PreviewProvider {
static var previews: some View {
ViewController().toPreview()
}
}
#if DEBUG
extension UIViewController {
private struct Preview: UIViewControllerRepresentable {
let viewController: UIViewController
func makeUIViewController(context: Context) -> UIViewController {
return viewController
}
func updateUIViewController(_ uiViewController: UIViewController, context: Context) {
}
}
func toPreview() -> some View {
Preview(viewController: self)
}
}
#endif해석
이 코드는 SwiftUI의 Preview 기능을 UIViewController에 적용하고 있습니다.
1. `struct PreView: PreviewProvider`
- `PreviewProvider` 프로토콜을 준수하는 `PreView`라는 구조체를 정의합니다. 이 구조체는 SwiftUI에서 미리보기를 제공합니다. `ViewController().toPreview()`를 호출하여 `ViewController`의 미리보기를 생성합니다.
2. `extension UIViewController`
- UIViewController에 확장을 추가하여 SwiftUI 미리보기 기능을 사용할 수 있게 합니다. 이 확장은 DEBUG 조건 내에서만 활성화됩니다. 미리보기는 디버깅 중에만 사용되므로, 실제 앱에서는 필요하지 않습니다.
3. `private struct Preview: UIViewControllerRepresentable`
- UIViewController를 SwiftUI 뷰로 변환하는 데 필요한 `UIViewControllerRepresentable` 프로토콜을 준수하는 `Preview`라는 구조체를 정의합니다. 이 구조체는 UIViewController를 SwiftUI 뷰로 취급할 수 있게 해줍니다.
4. `func makeUIViewController(context: Context) -> UIViewController`
- SwiftUI 뷰에서 사용할 UIViewController를 생성하고 반환하는 메소드입니다.
5. `func updateUIViewController(_ uiViewController: UIViewController, context: Context)`
- SwiftUI 뷰의 상태가 변경될 때마다 호출되는 메소드입니다. 이 메소드에서는 상태 변경에 따른 추가적인 업데이트를 UIViewController에 적용할 수 있습니다.
6. `func toPreview() -> some View`
- UIViewController를 Preview 구조체로 변환하여 SwiftUI 뷰로 반환하는 메소드입니다. 이 메소드를 통해 UIViewController의 미리보기를 생성할 수 있습니다. 이 확장을 통해 UIViewController를 SwiftUI 뷰로 변환하여 미리보기를 제공하는 기능을 추가했습니다. 이를 통해 코드를 수정할 때마다 실시간으로 레이아웃 변경사항을 확인할 수 있게 되어 개발 효율성이 향상됩니다.
2. 상단의 구조체 PreView에서 ViewController() 부분을 내가 보고자하는 ViewController()로 변경해준다.
// MARK: - Preview
struct PreView: PreviewProvider {
static var previews: some View {
ViewController().toPreview()
}
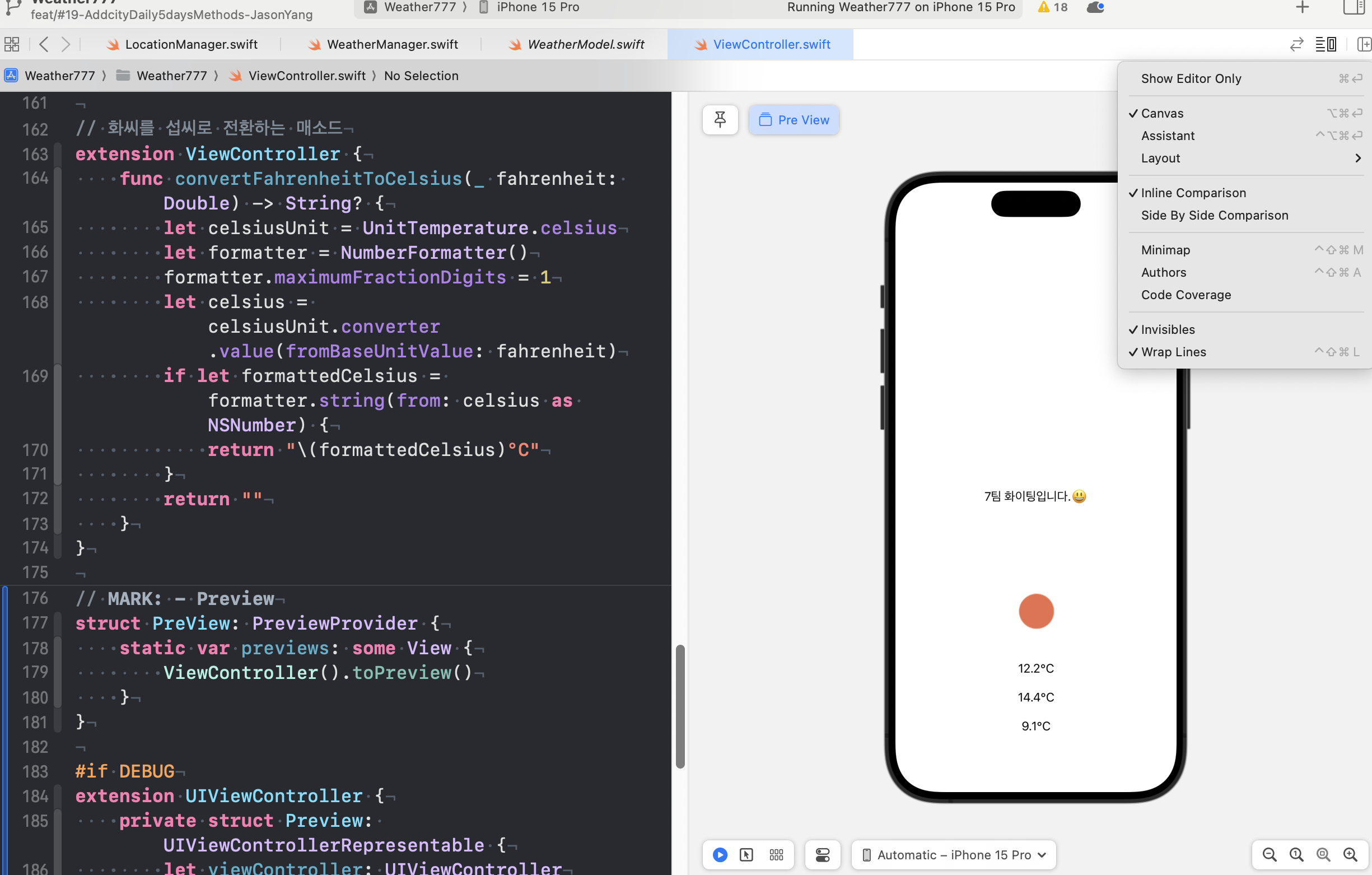
}3. xcode 우측의 adjust editor options에서 'canvas'를 클릭하여 활성화하면 assistant 코드 화면에서 preview를 볼 수 있다.

'Xcode Study' 카테고리의 다른 글
| 싱글톤 패턴과 델리게이트 패턴 적용에 대한 고찰(with 날씨, 위치 데이터) (0) | 2024.02.09 |
|---|---|
| API key 값 사용시, 외부 노출 방지 방법(with 날씨앱) (0) | 2024.02.09 |
| 위치 정보와 날씨 정보 데이터를 받아 UI에 표현하기(feat. CoreLocation, OpenWeatherMap API) (0) | 2024.02.07 |
| 정해진 지역의 날씨를 호출하여 날씨 정보 표시하기(feat. OpenWeatherMap API) (0) | 2024.02.06 |
| How to add SwiftUI in UIkit project programmatically (0) | 2024.02.04 |


