| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- dispatchsource
- 영문 개인정보처리방침
- WeatherManager
- RunningTimer
- MKMapItem
- Protocol
- Startign Assignments
- Timer
- swift
- 러닝타이머
- weatherKit
- 러닝기록앱
- UICollectionViewFlowLayout
- 한국어 개인정보처리방침
- Required Reason API
- SwiftUI Boolean 값
- Xcode
- MKMapViewDelegate
- font book
- CoreLocation
- CLLocationManagerDelegate
- 단일 책임원칙
- weak var
- UIAlertAction
- 클로저의 캡슐화
- addannotation
- xcode로 날씨앱 만들기
- 서체관리자
- App Store Connect
- AnyObject
- Today
- Total
VesselWheel
xcode 협업을 위한 storyboard 분할하기(feat. storyboard reference) 본문
들어가기 앞서,
xcode를 활용하여 UIKit에서 코드베이스로 협업을 진행하게 되면 명확하게 명문으로 보이는 코드를 통해 MVC (Model - View - Controller) 패턴가 연결이 되기 때문에 충돌이 발생하기 전에 코드에서 에러코드를 확인할 수 있다는 장점이 있다.
하지만, storyboard를 활용하게 되면 내가 만들고 있는 UI 객체들의 생김새와 기능을 GUI로 직접 보면서 작업할 수 있다는 것이 장점이다.
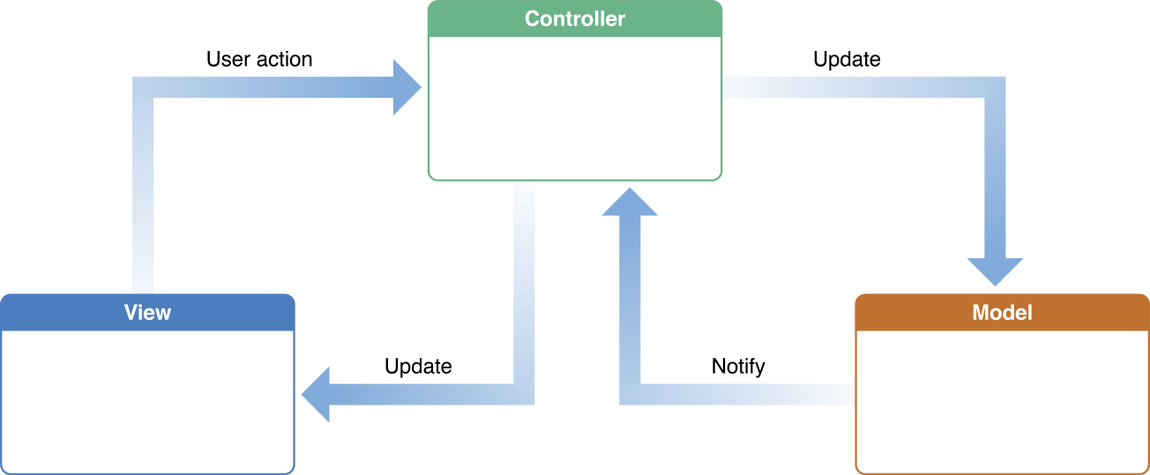
MVC 패턴이란?
MVC 패턴이란?
Model
- 애플리케이션의 데이터와 비즈니스 로직(화면과 전혀 관련이 없는 로직과 데이터 관련)
- ex) DB, 서버에서 가져온 컨텐츠, DTO와 같은 사용자 정의 클래스 또는 구조체
View
- View는 사용자 인터페이스를 표현하고 사용자에게 데이터를 표시하는 역할을 담당
Controller
- Controller는 Model과 View 사이의 중개자 역할을 합니다.
- 둘 사이의 데이터 흐름을 관리하고 사용자 상호 작용을 처리합니다.
- UIKit에서는 ViewController가 역할을 하고있습니다.

- 사용자의 Action들은 Controller에 들어오게 됩니다.
- Controller는 사용자의 Action를 확인하고, Model을 업데이트합니다.
- Controller는 새로운 Model로 View를 업데이트합니다.
- View는 Model을 이용하여 화면을 나타냅니다.
MVC 장단점
장점
- Model, View, Controller 3가지 구조가 명확하기에 직관적입니다.
- 생산성이 높고 다른 아키텍처에 비해 러닝커브가 낮아 쉽습니다.
단점
- MVC(Massive ViewController)가 될 수 있습니다.
- ViewController에 너무 많은 책임이 부여되어 관심사 분리 원칙을 위반한 경우
- View - Controller의 의존성으로 인한 테스트가 힘듭니다.
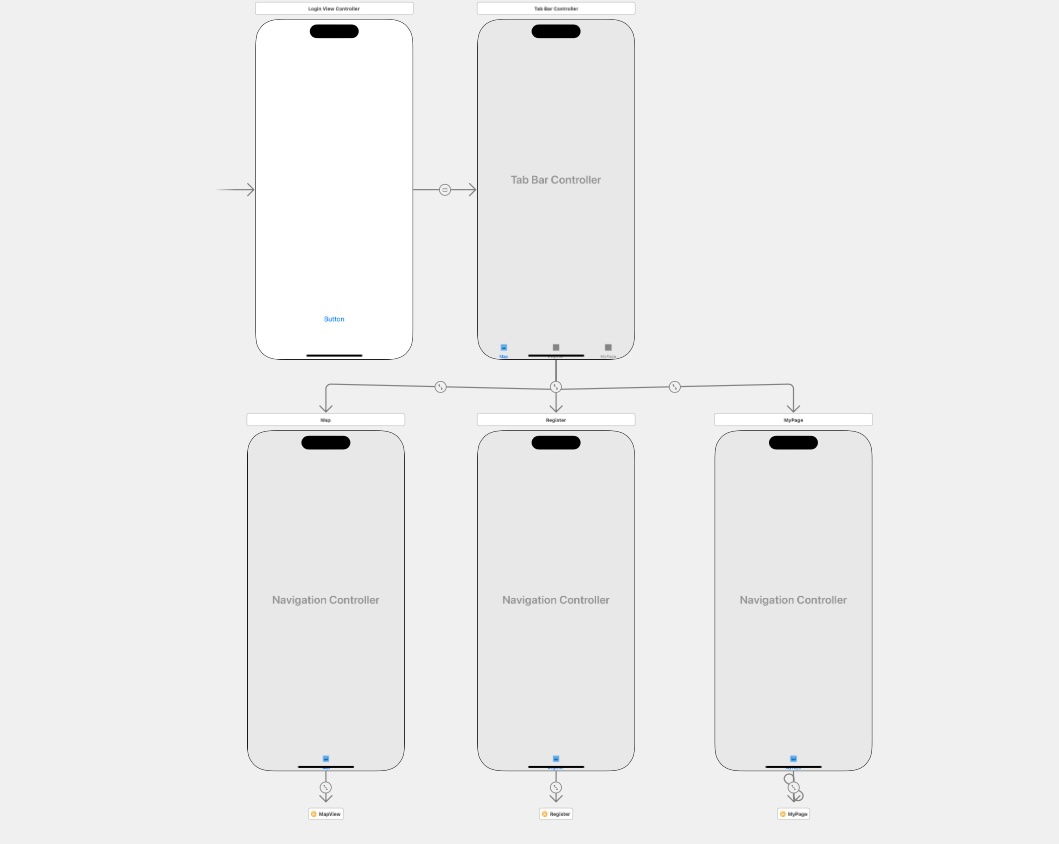
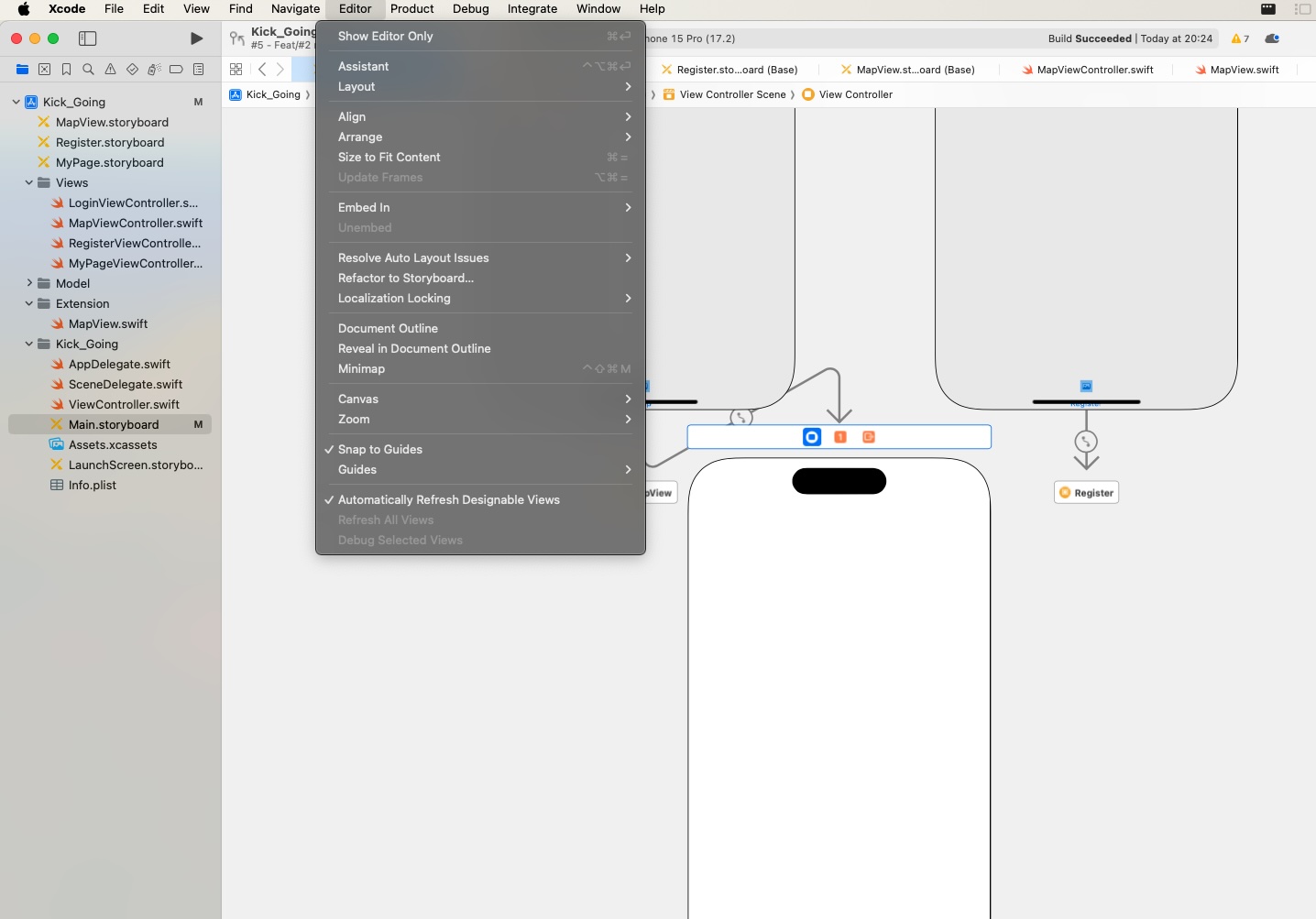
1. Storyboard에서 objects 중 ViewController 생성

2. Navigation Controller에 View Controller 연결(예시)
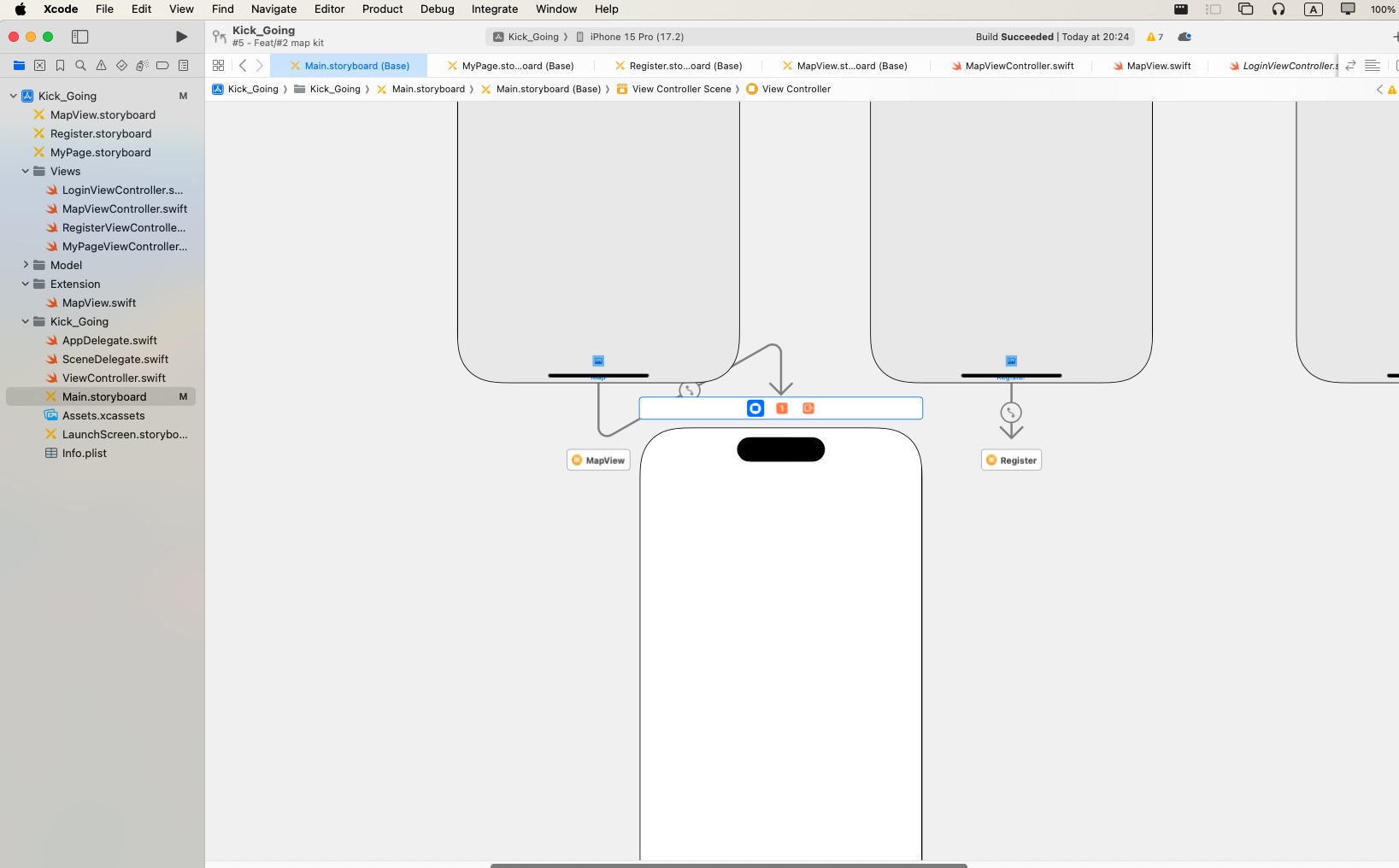
2-1

2-2

2-3

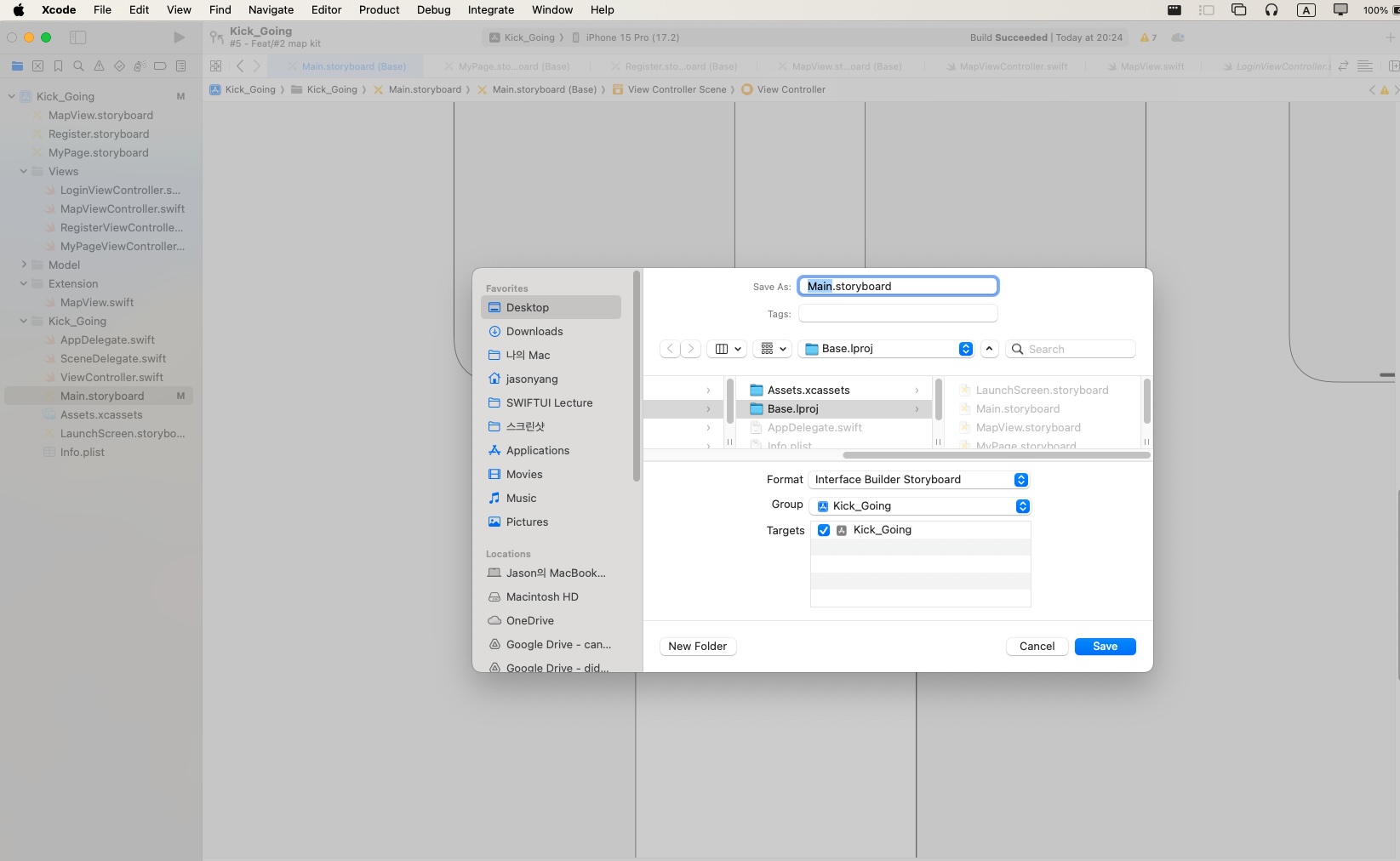
3. storyboard reference 이름을 ViewController와 동일하게 파일명 설정 [MapView]
-> 이 부분은 가시성을 위해서 통일하는게 좋다.

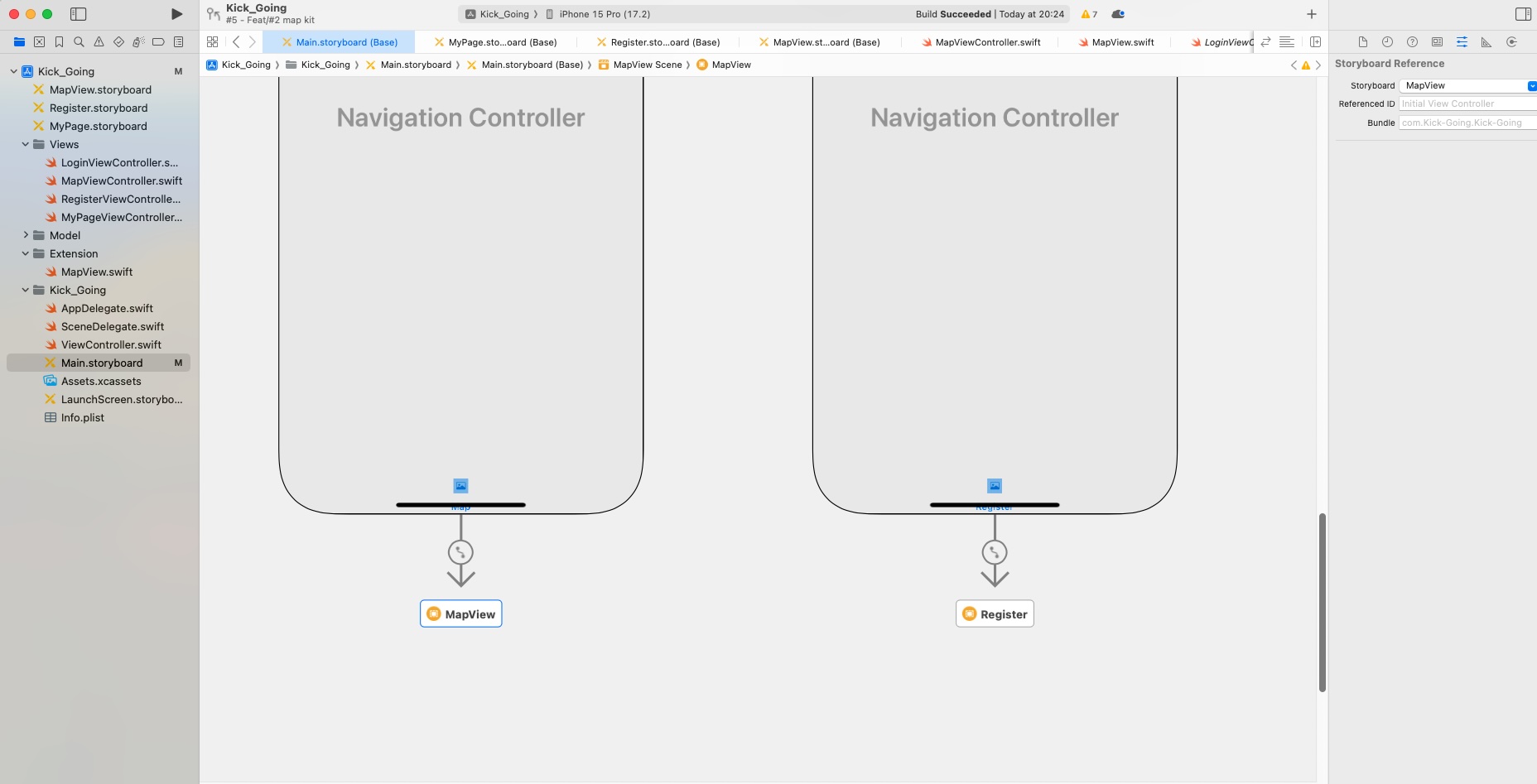
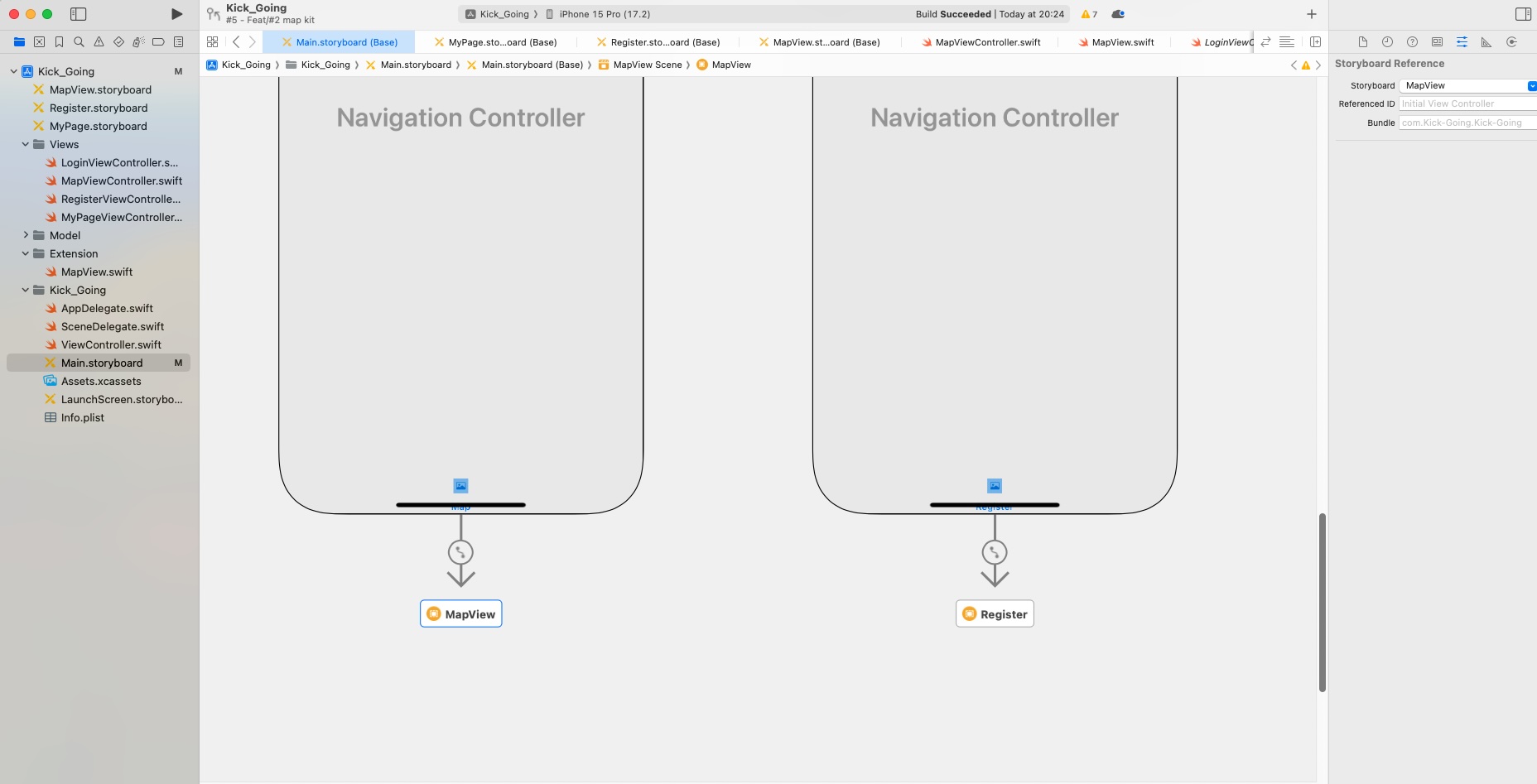
4. MapView.stroyboard에 생성된 ViewController

4-1. 좌측 네비게이션 탭에는 MapView.stroyboard가 생성되었다.
4-2. 우측 인스펙터 영역의 storyboard ID에 main.storyboard의 해당 ViewController의 storyboard ID와 동일한 이름을 작성한다.
[Main.storyboard]의 인스펙터 영역에 작성했던 ViewController의 storyboard ID : MapView

이렇게 각각의 NavigationController, ViewController, storyboard를 가진 협업 구조는 충돌을 상대적으로 줄일 수 있다고 생각한다.
'Xcode Study' 카테고리의 다른 글
| Half Modal로 기본 뷰 위에 다른 뷰 올리기(feat. UISheetPresentationController) (1) | 2024.01.22 |
|---|---|
| setValue 함수 (0) | 2024.01.18 |
| UserDefaults를 이용한 데이터 관리와 ToDo 앱 만들기 (0) | 2024.01.11 |
| Swift에서의 네트워크 통신 이해하기(.feat Decodabe, Encodable, Codable)(2/2) (0) | 2024.01.04 |
| Swift에서의 네트워크 통신 이해하기(.feat URL Session)(1/2) (0) | 2024.01.04 |

