| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 러닝타이머
- swift
- Protocol
- xcode로 날씨앱 만들기
- 단일 책임원칙
- App Store Connect
- Required Reason API
- 클로저의 캡슐화
- SwiftUI Boolean 값
- Startign Assignments
- UICollectionViewFlowLayout
- addannotation
- Xcode
- 서체관리자
- weatherKit
- weak var
- CoreLocation
- UIAlertAction
- 한국어 개인정보처리방침
- CLLocationManagerDelegate
- MKMapItem
- RunningTimer
- MKMapViewDelegate
- 러닝기록앱
- dispatchsource
- Timer
- WeatherManager
- font book
- AnyObject
- 영문 개인정보처리방침
Archives
- Today
- Total
VesselWheel
Half Modal로 기본 뷰 위에 다른 뷰 올리기(feat. UISheetPresentationController) 본문
Xcode Study
Half Modal로 기본 뷰 위에 다른 뷰 올리기(feat. UISheetPresentationController)
JasonYang 2024. 1. 22. 00:14UISheetPresentationController을 이용해서 하프모달을 구현해보자.
공식문서
https://developer.apple.com/documentation/uikit/uisheetpresentationcontroller
UISheetPresentationController | Apple Developer Documentation
A presentation controller that manages the appearance and behavior of a sheet.
developer.apple.com
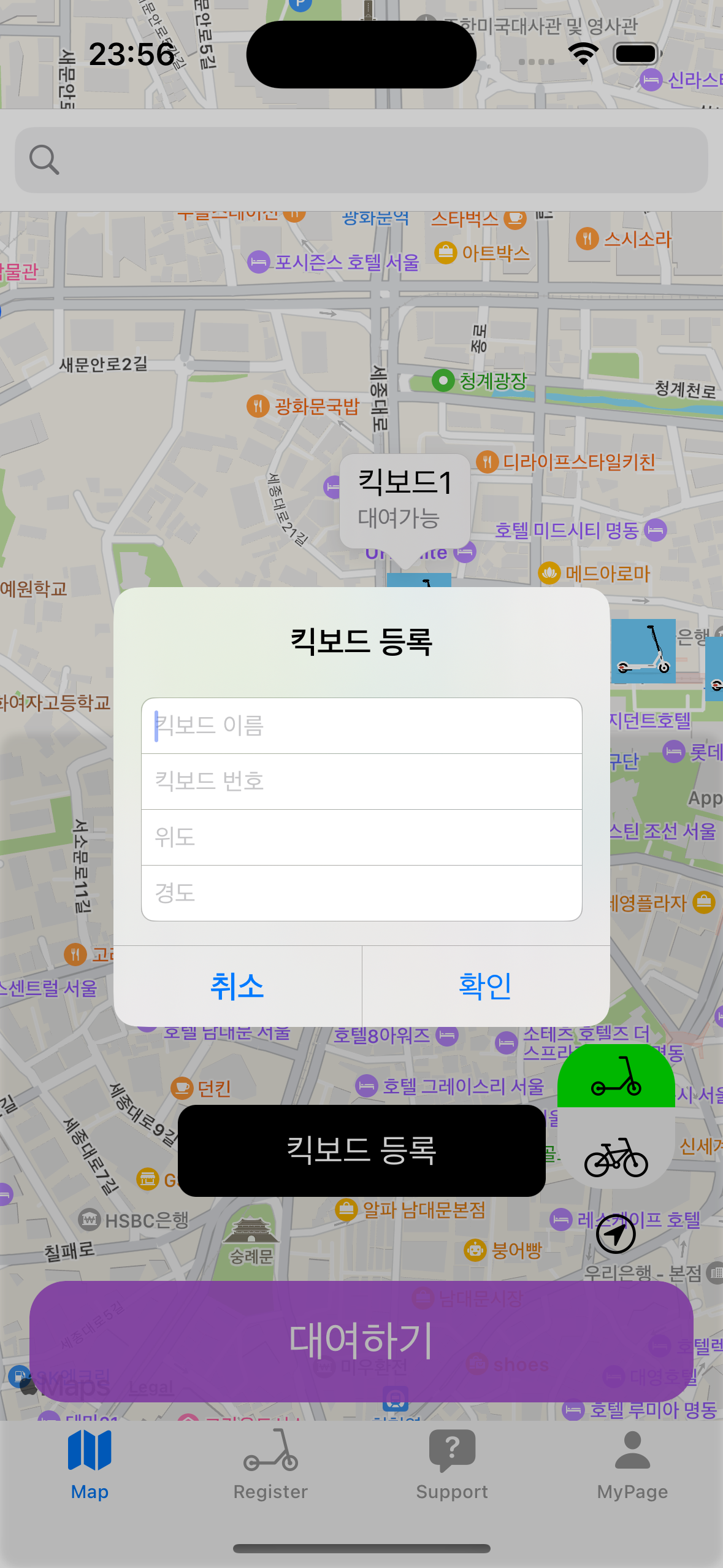
맵뷰에서 킥보드 등록을 위해 [대여하기]버튼을 탭하면 킥보드의 대여상태를 UI로 구현하기 위해 여러가지 방법이 있다.
그 중에서 [대여하기] 버튼을 탭하면 Register로 뷰를 전환할 때 UISheetPresentationController을 이용해서 뷰 전환을 일으킬 때 하프모달로 같은 화면에서 기능을 구현하면 기존에 보고 있던 지도의 시각이 변하지 않으면서 사용자는 정보를 입력할 수 있다.

매소드화한 하프모달 코드
import Foundation
// In a subclass of UIViewController, customize and present the sheet.
extension MapViewController {
func showMyViewControllerInACustomizedSheet() {
let viewControllerToPresent = RegisterViewController() // 여기를 실제 표시하고자 하는 뷰 컨트롤러로 변경
if let sheet = viewControllerToPresent.sheetPresentationController {
sheet.detents = [.medium()] // 모달의 높이를 중간.medium과 크게.large로 설정합니다.
sheet.largestUndimmedDetentIdentifier = .medium // 최대 확장 시 어둡게 표시되지 않도록 설정
sheet.prefersScrollingExpandsWhenScrolledToEdge = false // 모달 내부 스크롤 시 확장되지 않도록 설정
sheet.prefersEdgeAttachedInCompactHeight = true // 컴팩트 높이에서 모달이 화면 가장자리에 붙도록 설정
sheet.widthFollowsPreferredContentSizeWhenEdgeAttached = true // 모달의 너비가 preferredContentSize를 따르도록 설정
}
present(viewControllerToPresent, animated: true, completion: nil)
}
}
MapView에서 사용되는 하프모달 매소드 showMyViewControllerInACustomizedSheet()
@IBAction func tappedButtonBorrow(_ sender: UIButton) {
if let myKickboardID = selectedKickboardID, let kickboardToBorrow = kickboardItems.first(where: { $0.id == selectedKickboardID }) {
if kickboardToBorrow.subtitle == "대여가능" {
print("킥보드 대여하기가 신청되었습니다.")
showMyViewControllerInACustomizedSheet()
DispatchQueue.main.async {
self.buttonKickboard.backgroundColor = .green
self.buttonBicycle.backgroundColor = .white
}
} else {
alertButton(in: self, title: "이미 대여 중인 킥보드입니다.", messgae: "대여를 원하신다면 '네'를 눌러주세요.")
}
} else if let myBicylceID = selectedBicycleID, let bicycleToBorrow = bicycleItems.first(where: {$0.id == selectedBicycleID}) {
if bicycleToBorrow.subtitle == "대여가능" {
print("자전거 대여하기가 신청되었습니다.")
DispatchQueue.main.async {
self.buttonBicycle.backgroundColor = .green
self.buttonKickboard.backgroundColor = .white
}
} else {
alertButton(in: self, title: "이미 대여 중인 자전거입니다.", messgae: "대여를 원하신다면 '네'를 눌러주세요.")
}
} else {
let notSelectedMessage = "선택된 킥보드 또는 자전거가 없습니다."
alertButton(in: self, title: notSelectedMessage, messgae: "대여를 원하신다면 '네'를 눌러주세요.")
}
}showMyViewControllerInACustomizedSheet() 매소드가 IBAction 함수 tappedButtonBorrow에서 실행될 때 대여가능상태를 확인한 후 DispatchQueue.main.async 가 실행되기 전에 실행된다.
'Xcode Study' 카테고리의 다른 글
| iOS 아키텍처 패턴 이해하기(MVC, MVVM) (0) | 2024.01.23 |
|---|---|
| Left Constraint 와 Leading Constraint 의 차이 (0) | 2024.01.23 |
| setValue 함수 (0) | 2024.01.18 |
| xcode 협업을 위한 storyboard 분할하기(feat. storyboard reference) (0) | 2024.01.16 |
| UserDefaults를 이용한 데이터 관리와 ToDo 앱 만들기 (0) | 2024.01.11 |


