| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- SwiftUI Boolean 값
- RunningTimer
- CoreLocation
- dispatchsource
- xcode로 날씨앱 만들기
- 클로저의 캡슐화
- CLLocationManagerDelegate
- UIAlertAction
- MKMapViewDelegate
- font book
- UICollectionViewFlowLayout
- 단일 책임원칙
- Protocol
- Xcode
- 영문 개인정보처리방침
- Timer
- addannotation
- Startign Assignments
- weatherKit
- 한국어 개인정보처리방침
- Required Reason API
- swift
- 서체관리자
- weak var
- MKMapItem
- 러닝기록앱
- WeatherManager
- AnyObject
- 러닝타이머
- App Store Connect
- Today
- Total
VesselWheel
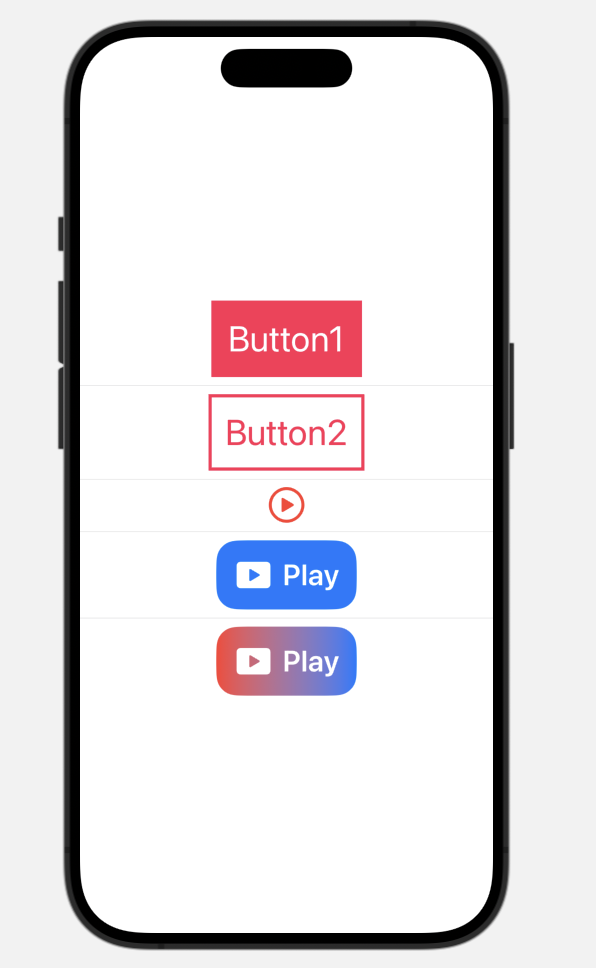
버튼 기능 구현하기 by ContentView 본문

// ContentView.swift
// ex06
//
// Created by tjoeun on 2023/04/15.
//
import SwiftUI
struct ContentView: View {
func play(){
print("play function 호출됨")
}
var body: some View {
VStack{
Button(action: {
print("Button1-Clicked")
}){
Text("Button1")
.padding()
.background(Color.pink)
.foregroundColor(Color.white)
.font(.largeTitle)
}
Divider()
Button(action: {
print("Button2-Clicked")
}){
Text("Button2")
.padding()
.background(Color.white)
.foregroundColor(Color.pink)
.font(.largeTitle)
.border(Color.pink, width: 3)
}
Divider()
Button(action: {
print("Button3-Clicked")
self.play()
}){
Image(systemName: "play.circle")
.font(.largeTitle)
.foregroundColor(Color.red)
}
Divider()
Button(action: {
print("play clicked")
}){
HStack{
Image(systemName: "play.rectangle.fill")
.font(.title)
Text("Play")
.fontWeight(.semibold)
.font(.title)
}
.padding()
.foregroundColor(.white)
.background(Color.blue)
.ignoresSafeArea()
.cornerRadius(20)
}
Divider()
Button(action: {
print("play clicked")
}){
HStack{
Image(systemName: "play.rectangle.fill")
.font(.title)
Text("Play")
.fontWeight(.semibold)
.font(.title)
}
.padding()
.foregroundColor(.white)
.background(LinearGradient(gradient: Gradient(colors: [Color.red, Color.blue]), startPoint: .leading, endPoint: .trailing))
.ignoresSafeArea()
.cornerRadius(20)
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
'Xcode Study' 카테고리의 다른 글
| MapView (0) | 2023.10.18 |
|---|---|
| rbenv for cocoa pods (0) | 2023.10.18 |
| scaledToFit: 이미지의 가로나 세로가 긴 쪽이 프레임의 테두리(border)에 닿으면 크기가 정해짐 (0) | 2023.10.16 |
| Stack with spacer() (0) | 2023.10.16 |
| V, S, Z stack and divider (0) | 2023.10.16 |



